|
| On This Page: • Parameters of Temporal Modulation • Demonstrations ** Caution: The demonstrations below display flashing symbols. Flashing symbols may cause seizures in users with photosensitive epilepsy. ** You can also view this page without the flashing symbols. Temporal modulation (blinking, flashing) is a very powerful tool for drawing attention. This, along with auditory alerts, is the heavy artillery of attention manipulation and must be used only when absolutely necessary. As commercial website designers know it is almost impossible to ignore large, flashing graphics in peripheral vision, even to the point that it interferes with reading the non-flashing main content. The most powerful types of temporal modulation should therefore be used only for hazards, i.e., for data that require immediate user action. Blinking and flashing are not all-or-nothing, though. The salience of a flashing element can be manipulated over a wide range by varying the parameters of the temporal modulation. At the powerful end of the scale flashing elements interfere with attention to all other data elements. At the weak end of the scale they can be barely noticeable. The auditory analogues of the stronger types of flashing are sirens and klaxons. At the weaker end are confirmatory sounds like the clicking of an car's turn signal. Non-Temporal Parameters
Influence Flashing
The salience of a flashing element is influenced by the non-temporal parameters of the element such as size, shape, color, luminance, and position in the field of view. Those aspects of the graphics are usually dictated by design considerations other than salience. Once those variables are fixed, the salience of flashing will be governed by the parameters of the temporal modulation. |
|||||||||
| |
The temporal frequency, f, and the contrast, C, have strong effects on the attention demand. The temporal frequency is the number of flashes per unit of time. The contrast is the difference between the luminance of the bright and dark phases of the flashing (relative to twice the average luminance). | ||||||||
| Temporal Frequency. The rate of flashing has a powerful influence on the salience of flashing elements. The human eye is most sensitive to frequencies of 4-8 Hz (cycles/second). Very slow and very fast blinking are less attention-demanding than rates near that peak. |
|||||||||
| |
The stimulus graphed in b flashes faster (higher f) than the one in a. The stimulus in c has a lower depth of modulation (lower C) than the one in a. | ||||||||
Contrast, Depth-of-Modulation. The change in luminance between the peak and trough of the modulation also has a strong influence on the demand on the users' attention. The graphic element will have maximum salience if it goes from maximum luminance to minimum luminance in a cycle, at a frequency of 4-8 Hz. On the other hand, if the luminance contrast of the data element is low the blinking may be barely noticeable. Duty Cycle . All of the above waveforms have a 50% duty-cycle, i.e., the on-state occupies 50% of each cycle. Increasing the duty-cycle can reduce the salience of the blinking. |
|||||||||
| In a the duty-cycle is 50%. In b the duty-cycle has been increased to 88%. | |||||||||
|
Related Psychophysical
Results
The vast majority of studies of perception of temporally modulated lights involve measurement of contrast thresholds, the minimum contrast that can be seen to be flickering. Generally speaking, for stimulus lights of the luminances that occur in electronic displays, a plot of threshold C as a function of f shows a minimum (i.e., maximum sensitivity to the temporal modulation) at 10-20 Hz. Even maximum-contrast modulation is undetectable at frequencies above about 60 Hz. These threshold experiments are not directly relevant to our primary concern, manipulation of salience, which is about attention rather than detection and suprathreshold flicker rather than threshold flicker. Much less research has been devoted to temporal modulation for salience and most of that is not easily generalized beyond the exact type of stimulus used in the study. Flashing symbols may cause seizures in users with photosensitive epilepsy. ** |
|||||||||
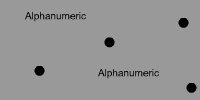
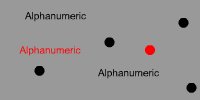
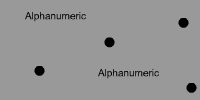
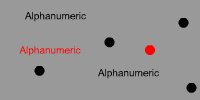
Legibility of Flashing Text. Temporal modulation of alphanumeric information requires careful attention to legibility, color discrimination and identification, and impact on the overall salience hierarchy of the display.
|
|||||||||
Related Topics:
| |||||||||